UNQORK IN action
Showcasing Innovation of the Unqork Platform
Master the art of incorporating Unqork platform screenshots in your materials, with guidelines on optimal usage, contextual relevance, and design techniques to highlight functionality, enhance user understanding, and maintain brand integrity.
Platform Screens
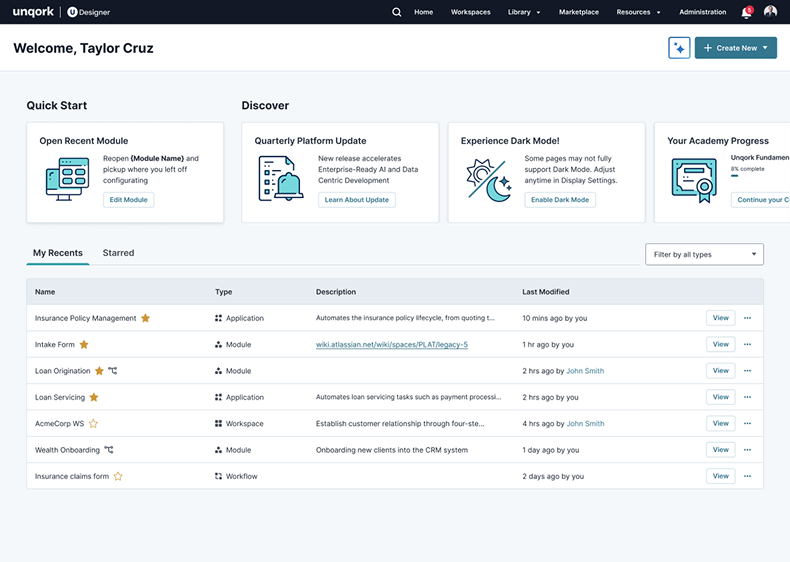
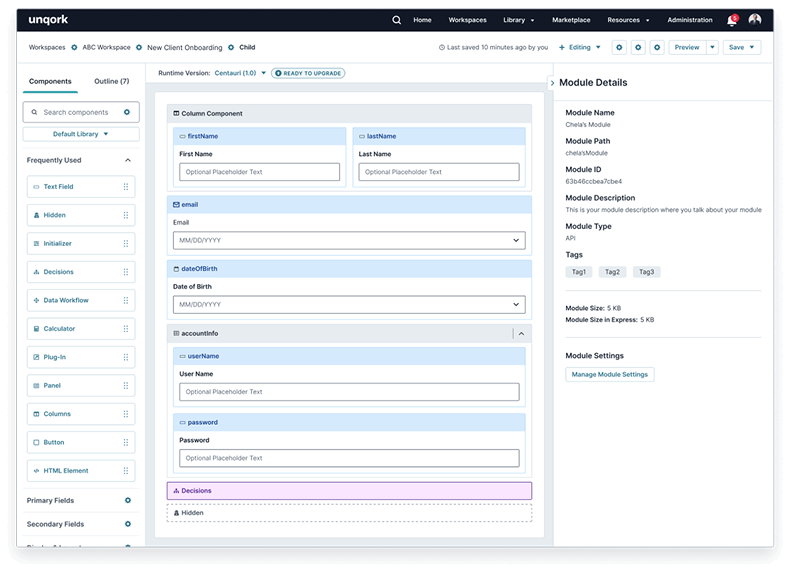
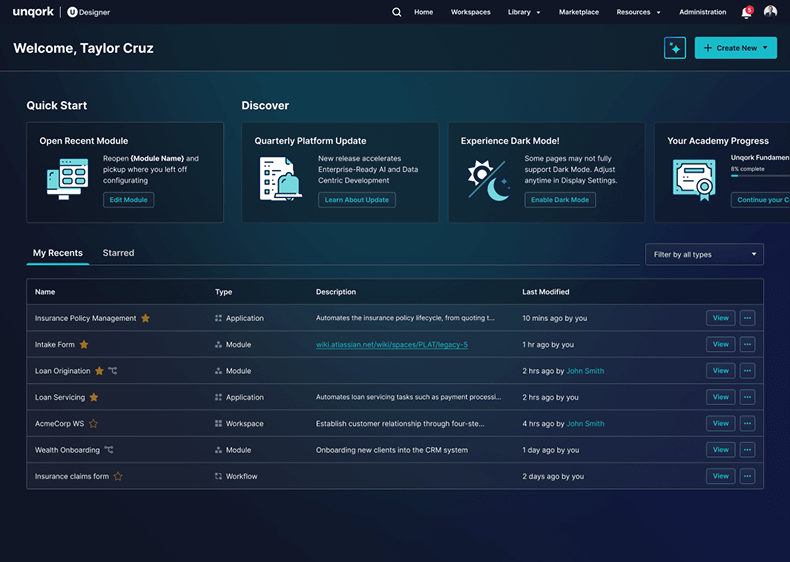
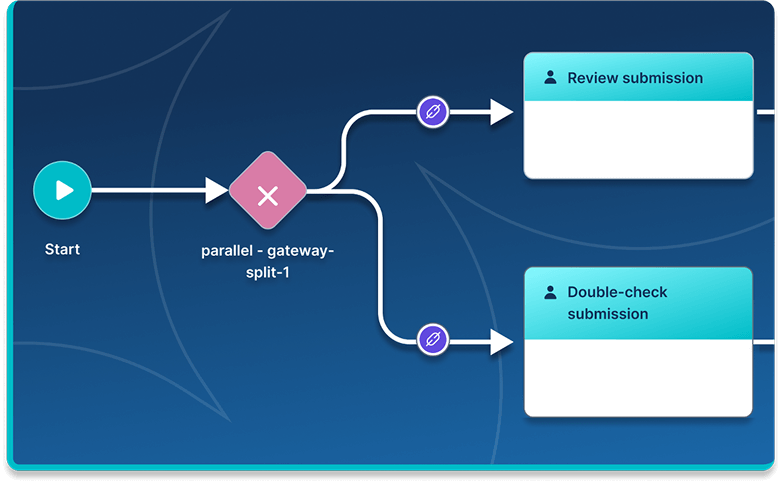
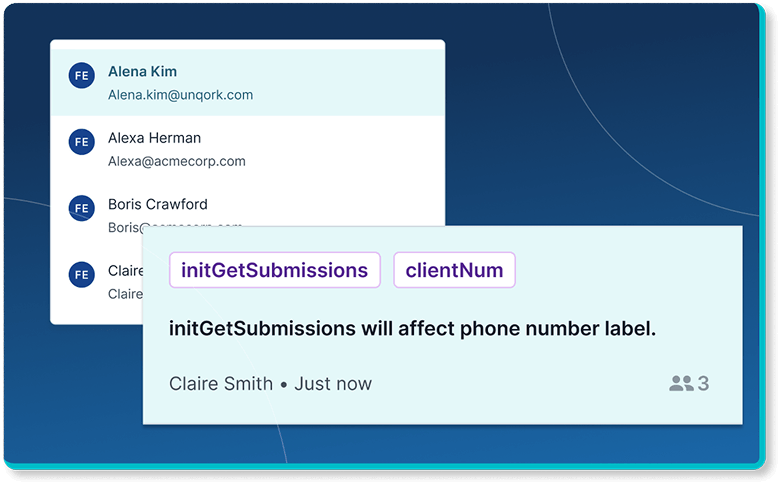
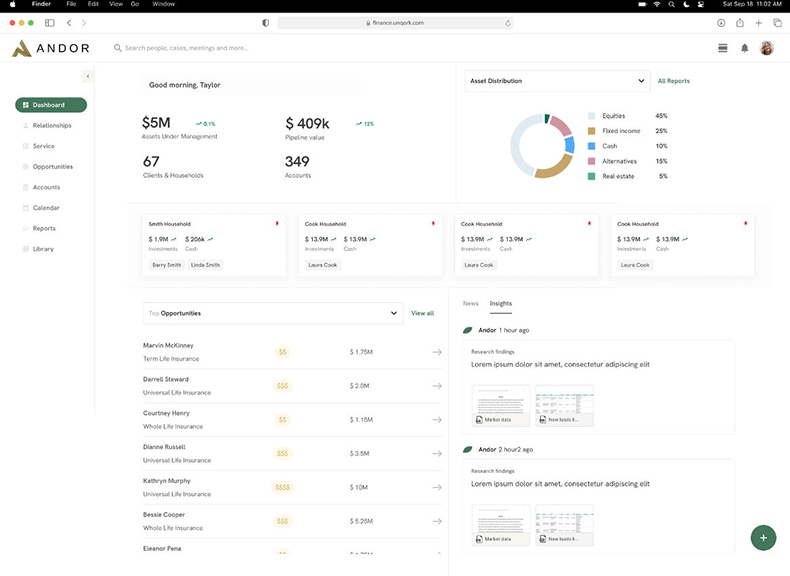
Platform screenshots and feature images should always be presented with clarity and focus, highlighting the functionality and benefits of the Unqork platform. Use clean layouts with ample whitespace to ensure the screenshots are easily digestible and aligned with the brand’s modern aesthetic. Whenever possible, incorporate subtle brand elements like Qorks to provide consistency and enhance visual appeal without detracting from the content.
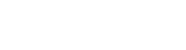
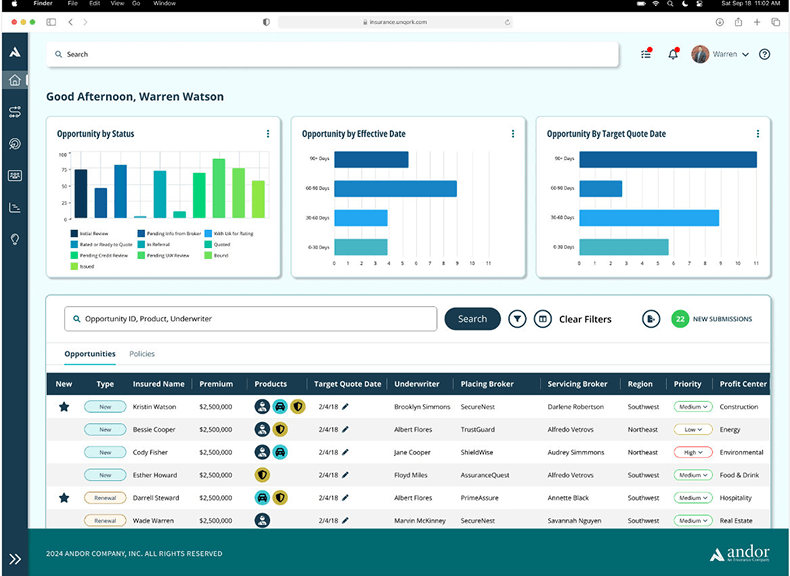
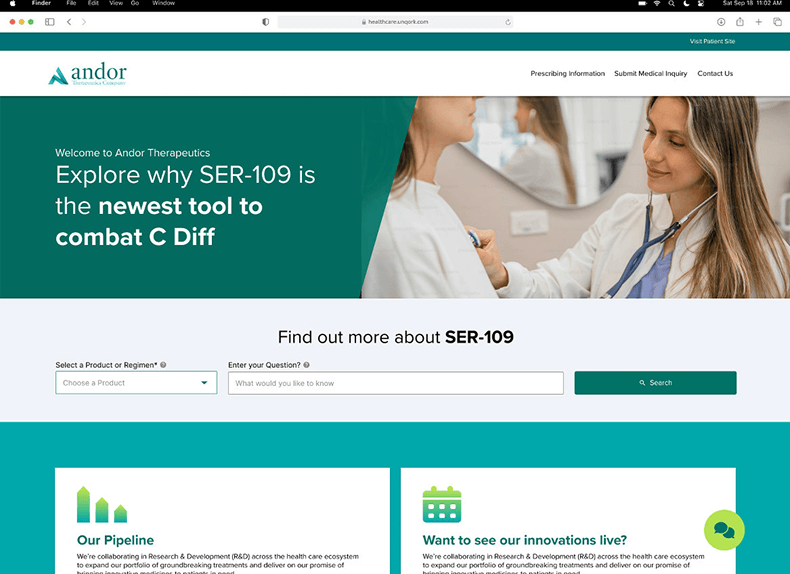
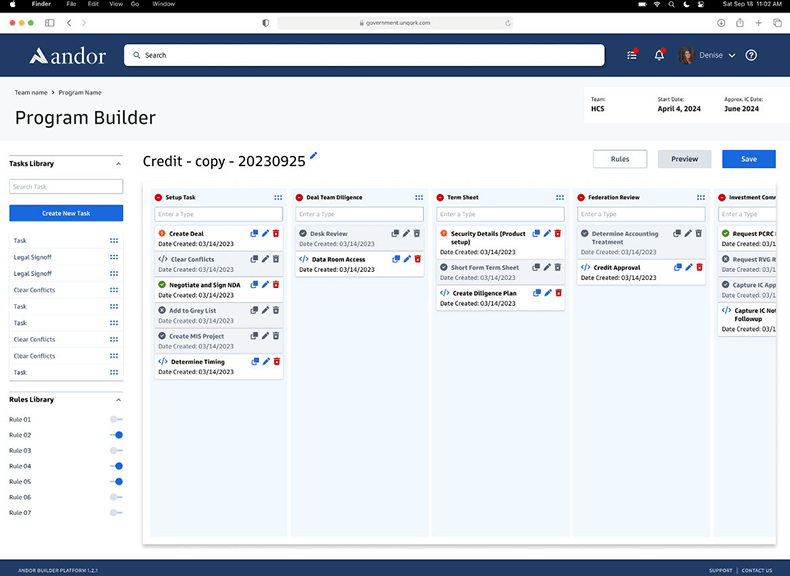
Unqork In Action Screens
The front-end views of the Unqork platform empower enterprises to deliver tailored user experiences across a wide range of use cases. From intuitive customer-facing portals to complex internal dashboards, Unqork’s no-code interface ensures seamless customization and scalability. Its flexibility enables organizations to rapidly design, deploy, and optimize solutions that align with their unique business needs