Unqork Qorks
Elevate Your Design by Utilizing Qorks
Explore the best practices for integrating Unqork’s unique “Qorks” visual elements into your designs, including when and how to use them to enhance creativity, maintain brand consistency, and create visually compelling content across all platforms.
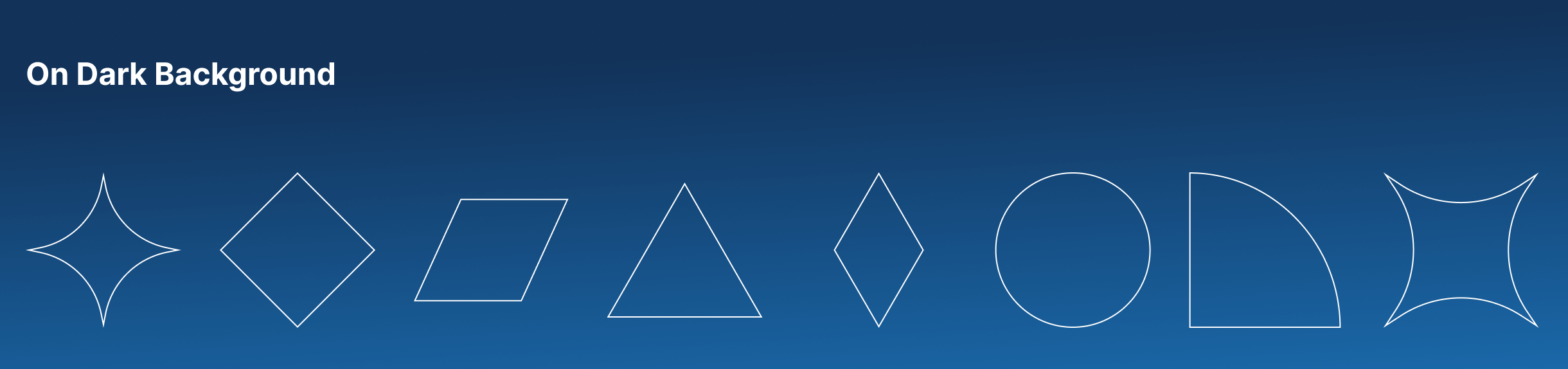
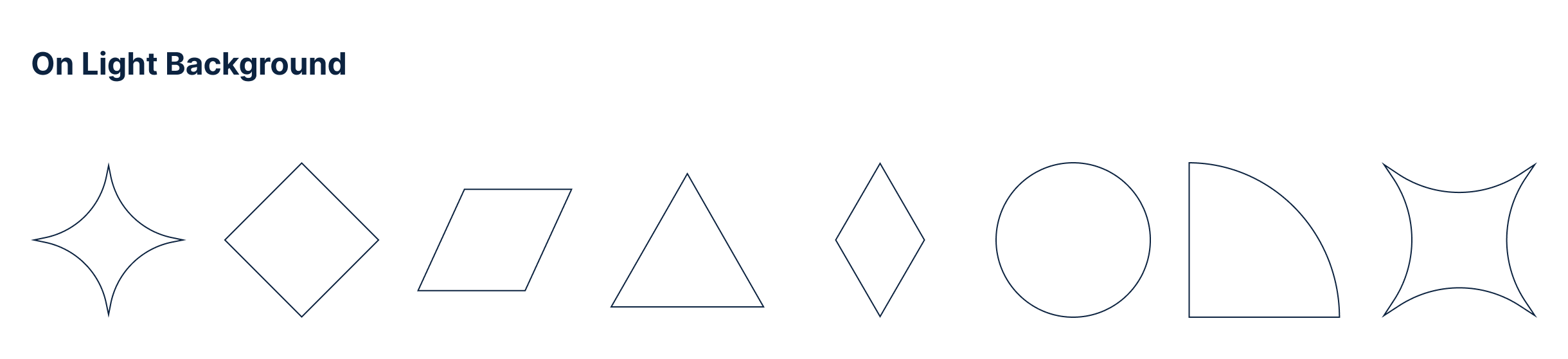
Qorks
Qorks are a signature design element that encapsulate the essence of the brand through their clean and dynamic geometric forms. They are versatile and adaptable, providing visual cohesion across a variety of digital and physical mediums. The shapes and their configurations are crafted to evoke innovation, precision, and a modern aesthetic, reinforcing the brand’s commitment to forward-thinking solutions. Qorks should always maintain a balance between subtlety and impact, complementing the content without overwhelming it.


Qorks by Industry
Like with the designated colors we have for the industries, we have also given each one a specific Qork to make it identifiable.

Financial Services

Insurance

Healthcare

Government
Qorks in action
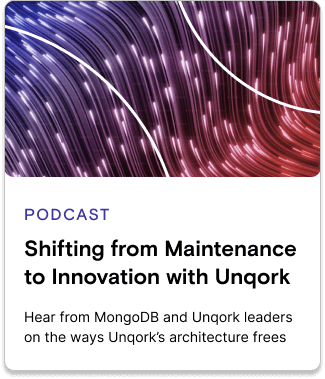
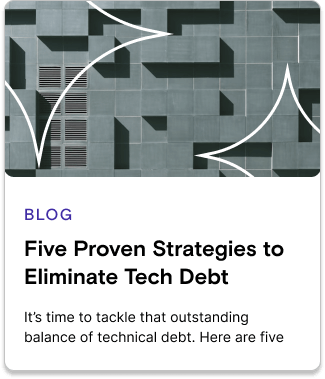
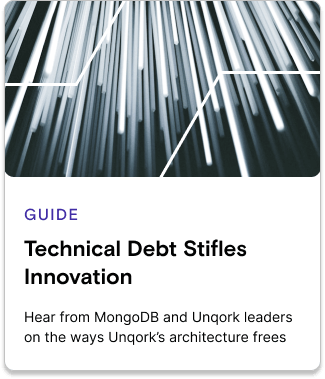
Blog images:
In blog headers, Qorks function as an eye-catching visual device that enhances the content’s appeal. Strategically placed within the header image, they provide structure and sophistication, drawing attention to the subject matter. Use soft, clean lines and seamlessly integrate the shapes into the design, maintaining balance with the headline text and imagery.
Social Media:
On social platforms, Qorks act as a unifying brand motif, creating recognizable and engaging posts. They add a sense of movement and innovation, perfectly aligning with the dynamic nature of social media content. Use vibrant colors or gradients aligned with the brand palette, ensuring Qorks amplify the message without cluttering the layout.
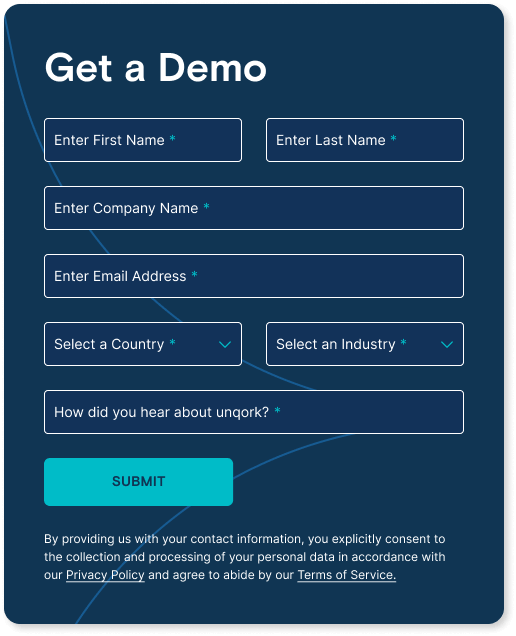
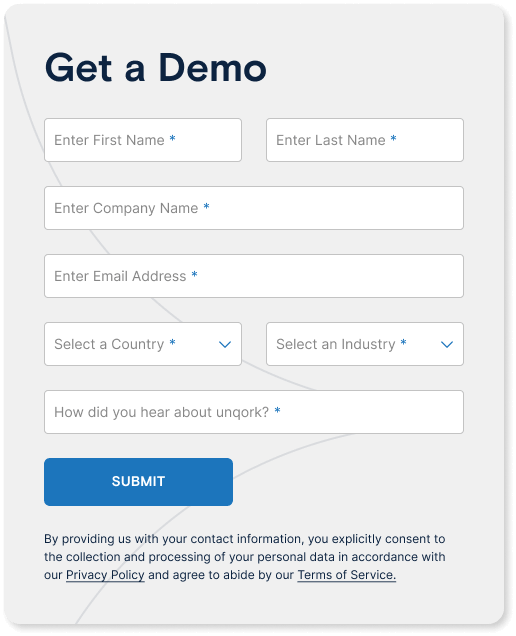
Background Elements:
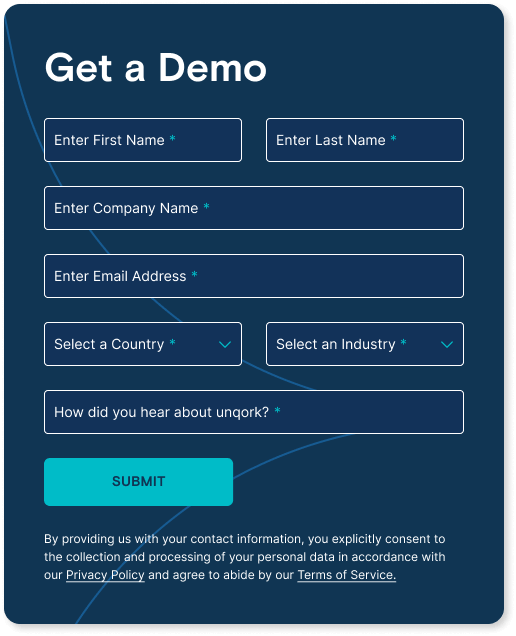
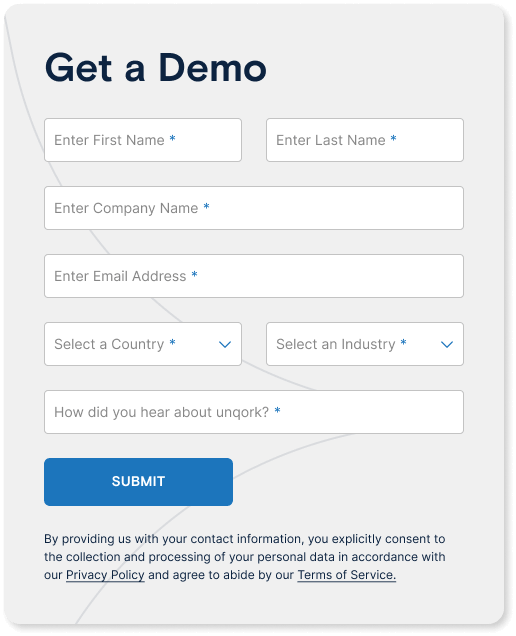
Qorks shine as subtle, repeating patterns or standalone elements in backgrounds, providing texture and depth. This application is ideal for forms, call-to-action sections (e.g., “Get a Demo”), and landing pages. Use muted tones or semi-transparent layers to avoid competing with the main content, allowing Qorks to enrich the visual hierarchy without distraction.
When the Qorks appear behind the text, they will be at a 25% opacity to not impede on readability..


Qorks in blogs



Qorks in Social

Qorks as a background